How to create a bundler-free OpenJS Architect serverless app with Babel

by Brian Leroux
@brianleroux
on

In this article we’ll set up an OpenJS Architect project that uses Babel to compile code for AWS Lambda, but without adding a bundler or additional external dependencies. Folks looking for the most minimal serverless setup for a modern JS build step, this is article for you!
Other articles in this series you may be interested in:
Let’s get started! First:
npm init @architect ./babelappThe Architect init script generates a new, single Lambda function project. Jump into the generated app and rename the source code folder. We’ll compile lib to src in a future step.
Now let’s do some things you can’t (yet) do: ES Modules in Node, and optional chaining! Modify src/lib/get-index/index.js like so:
export async function handler(req) {
return {
headers: {
'content-type': 'text/html; charset=utf8'
},
body: `<pre>req?.queryStringParameters?.foo: ${req?.queryStringParameters?.foo}</pre>`
}
}Install Babel
From the root of this app, let’s install the minimal dependencies required:
npm i @babel/cli
npm i @babel/core
npm i @babel/plugin-proposal-optional-chaining
npm i @babel/preset-envConfigure Babel
Next, from the root create babel.config.js
module.exports = function(api) {
api.cache(false)
return {
presets: [[
"@babel/preset-env",
{targets: {node: true}, modules: 'cjs'}
]],
plugins: [[
"@babel/plugin-proposal-optional-chaining"
]]
}
}Configure npm scripts
Add the classic npm start and npm run build commands, and set up npm run build to compile lib to src.
{
"name": "arc-example-babel-basic",
"version": "1.0.0",
"scripts": {
"build": "npx babel ./lib -d ./src --copy-files --include-dotfiles",
"start": "npm run build && npx arc sandbox",
"deploy": "npm run build && npx arc deploy"
},
"dependencies": {
"@architect/architect": "^6.0.21",
"@babel/cli": "^7.6.4",
"@babel/core": "^7.6.4",
"@babel/plugin-proposal-optional-chaining": "^7.6.0",
"@babel/preset-env": "^7.6.3"
}
}Set up CI/CD

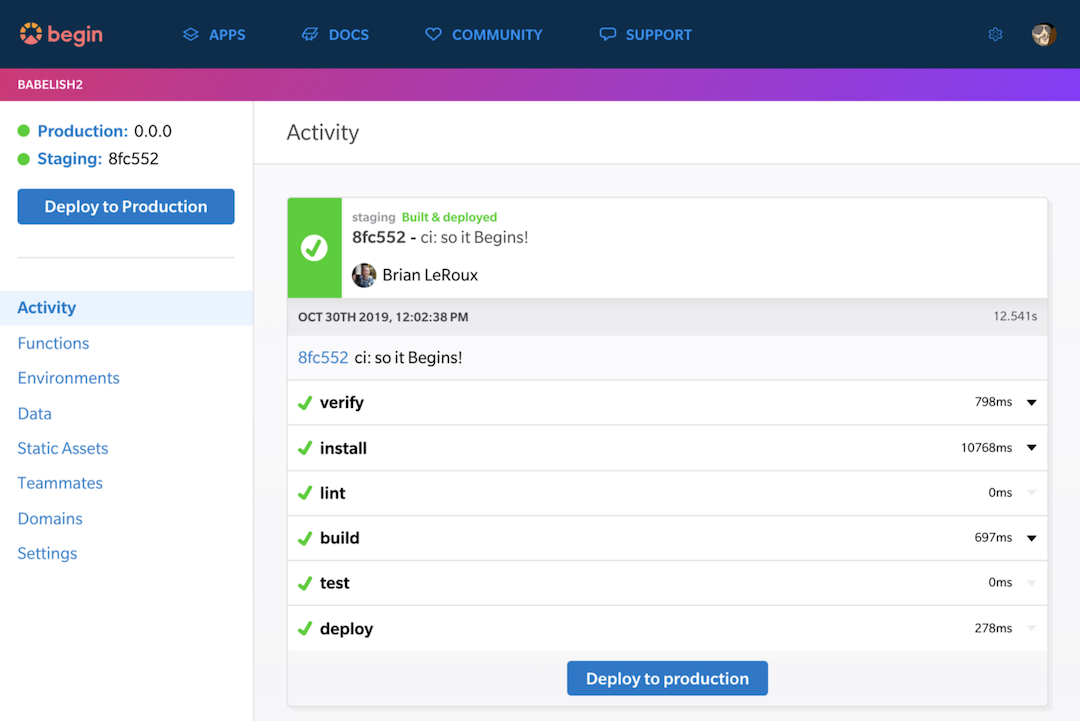
Now that everything is working locally we can set up Begin to deploy our code from GitHub whenever we commit. Login to Begin with your GitHub account, click New app, and scroll to the big Import app button. (My first build was completed in 12.541 seconds!)
You can use the GitHub repo brianleroux/arc-example-babel-basic to get started.
That’s it!
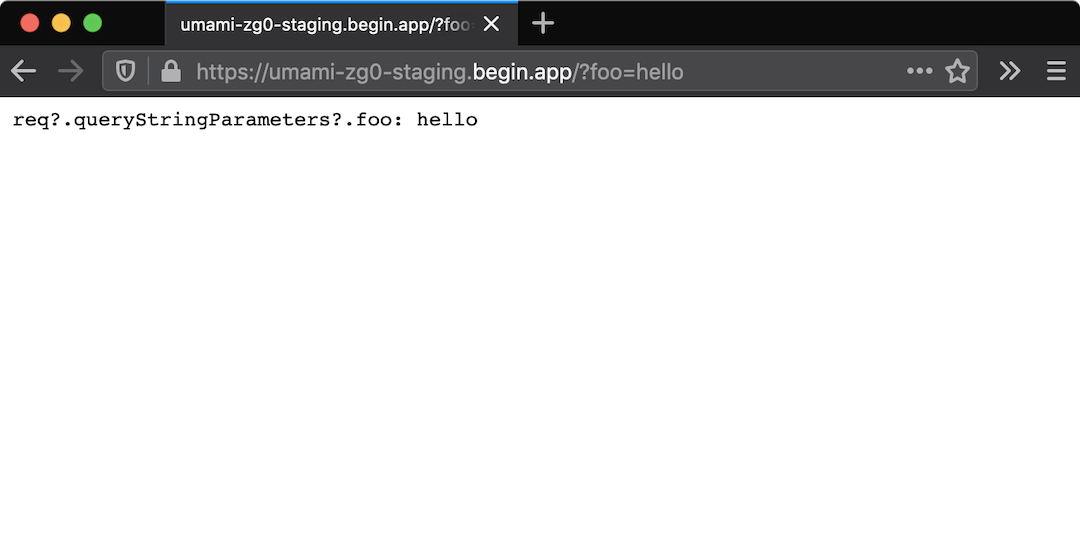
Now you’re up and running with Babel on serverless without any extra dependencies. Here’s an ES module utilizing optional chaining in current Node + Lambda:

You can find the full source code for this tutorial here.
Special thank you to @jveres in the Architect community Slack for cooking up this direction! 🚀
Next steps
- Sign up for Begin.com, score your username, and make an app!
- Star architect/architect on GitHub! 🌟
