Enhancing TodoMVC

by Simon MacDonald
@macdonst
on
 Photo by Glenn Carstens-Peters on Unsplash
Photo by Glenn Carstens-Peters on Unsplash
Last week at CascadiaJS, Begin announced our new HTML first framework, Enhance. It wasn’t long before folks asked about building a Todo app with Enhance on our Discord.

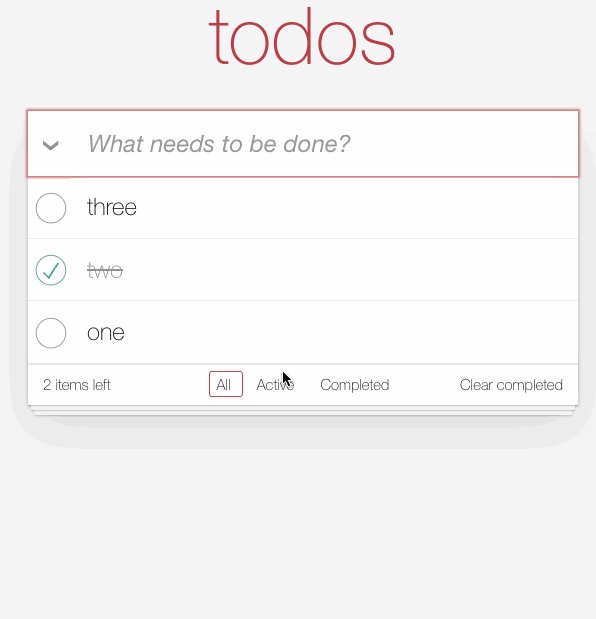
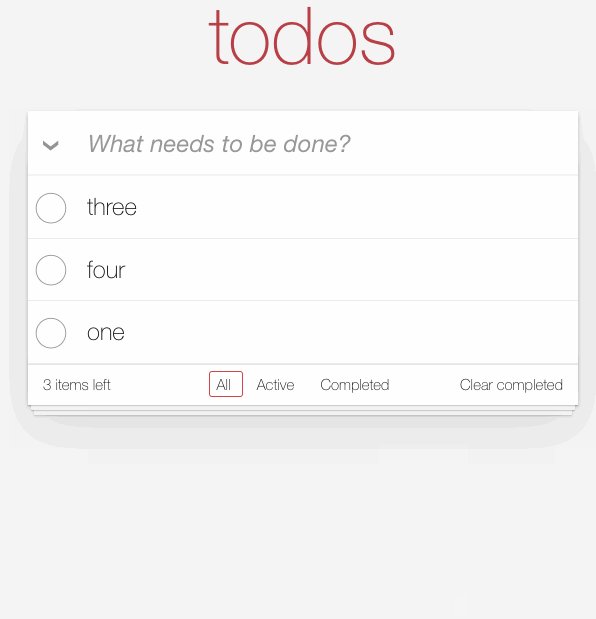
So I thought it would be interesting to take a pass at building the venerable TodoMVC example as an Enhance app. Our version will use Web Components server-side rendered by Enhance with no client-side JavaScript.
TL;DR
If you just want to jump right into the app, you can clone the repository and run the following commands from your terminal:
npm install
npm startOnce the app starts up, navigate to http://localhost:3333/todos.

Application structure
Enhance apps are a combination of APIs, web components and pages. Our version of TodoMVC should look like this when you clone it:
app
├── api
| ├── todos
| | └── $id
| | | └── delete.mjs
| | ├── $id.mjs
| | ├── clearcompleted.mjs
| | └── toggleall.mjs
| └── todos.mjs
├── elements
| ├── todo-footer.mjs
| ├── todo-item.mjs
| └── todo-main.mjs
└── pages
| └── todos.mjs
├── head.mjs
models
├── schemas
| └── todos.mjs
└── todos.mjs
How does it all work?
Great question. Let’s trace what happens when you hit the route http://localhost:3333/todos.
- The browser sends a GET request to
/todos. - The Enhance application checks to see if there is an API route that matches
/todos. - In this case, the
getmethod ofapi/todos.mjsis executed. - The
getmethod queries DynamoDB to get all the saved todos and returns a JSON payload. - The application then calls the
pages/todos.mjs, including the JSON payload from step four as part of our store. The store will be passed down to all the web components loaded by this page. - Our
pages/todos.mjsrenders out HTML by server-side rendering the apps web components, which you can find in theelementsfolder.
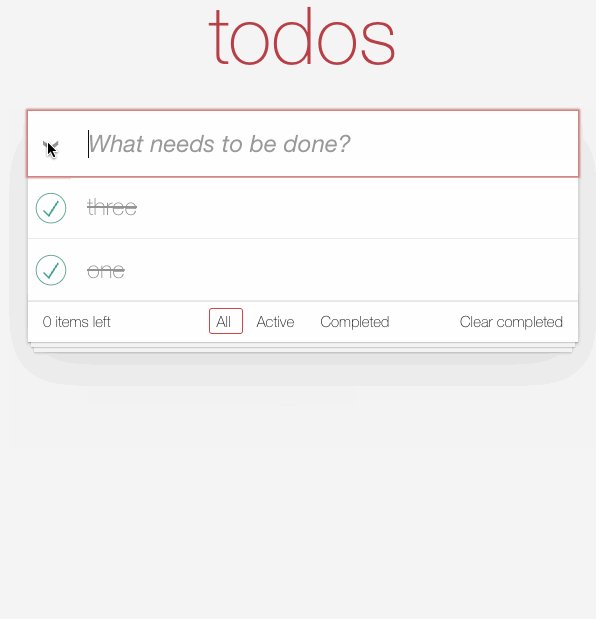
The app is entirely server-side rendered and has no client-side JavaScript. Go ahead and disable JavaScript in your browser (instructions for Chrome, Edge, Firefox and Safari), and you’ll notice the app still works! It’s not magic. It’s just the judicious use of the <form> element.
Where to take things from here?
Is this exactly how we’d build an Enhance app from scratch? Well no. This is a quick port of the existing TodoMVC app to Enhance. Join us next week, where we’ll show you how to progressively enhance the application with a sprinkling of JavaScript while retaining this baseline of functionality without JavaScript.
Next Steps
- Try out the Enhance Quickstart!
- Sign up for early access to the next version of Begin
