
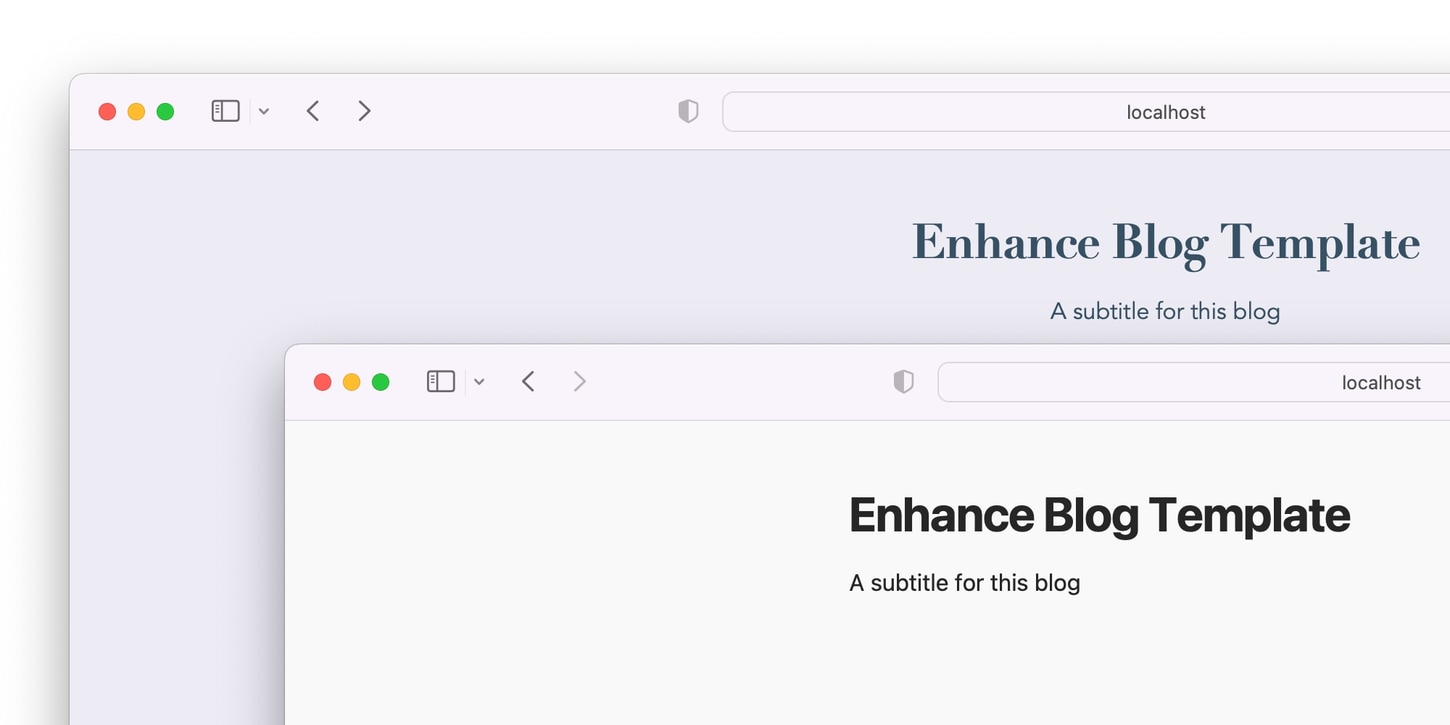
Introducing Themes for the Enhance Blog Template
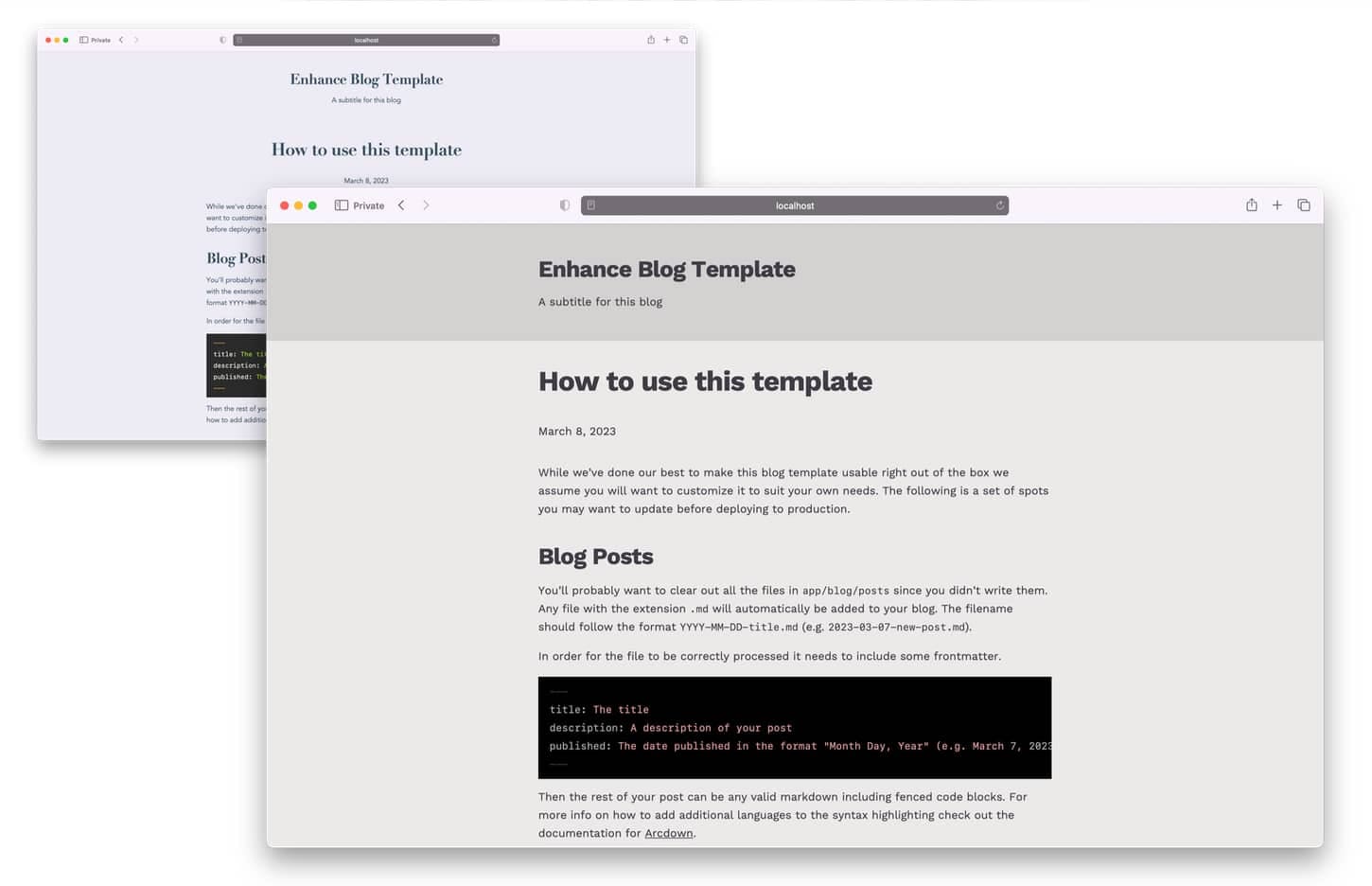
Today, we’re shipping a small but exciting update to our Enhance blog template, in the form of a new starter theme and the ability to quickly switch between themes via a single line of code.

Cole Peters
1 mins to read