
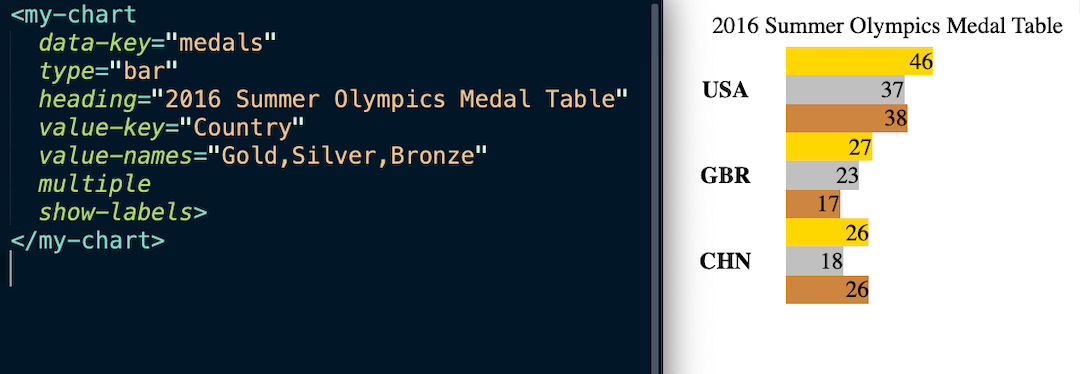
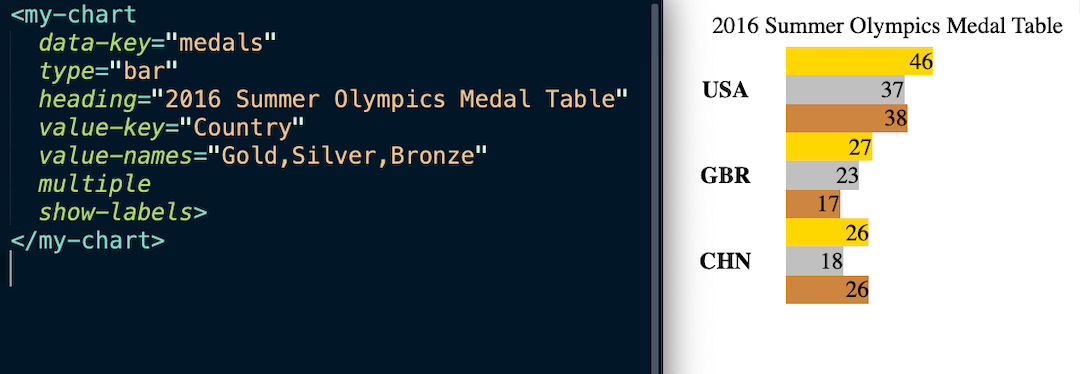
HTML Custom Element as a Feature API
Utilize a custom element definition as a friendlier interface for app features leveraging external front-end libraries.

Taylor Beseda
3 mins to read

Utilize a custom element definition as a friendlier interface for app features leveraging external front-end libraries.

Taylor Beseda
3 mins to read

We love building web components with Enhance, but we realize that sometimes you may need to pull one off the shelf to include in your app. Follow along to see how to add a Vanilla JS web component to your Enhance app.

Simon MacDonald
2 mins to read

If you missed out on our meet up with Charles Petzold on his book, Code: The Hidden Language of Computer Hardware and Software, you can catch up by watching the video or reading the transcript.

Simon MacDonald
52 mins to read

Frequently folks ask if you can render markdown documents with Enhance and of course you can. Read on to find out how we do it in our projects.

Simon MacDonald
5 mins to read

I sit down for a conversation with Jonathan Lipps who recently built and deployed his site, Notes from the Underdark, using Enhance.

Simon MacDonald
11 mins to read

If you missed out on our meet up with Alexandra Sunderland on her book, Remote Engineering Management, you can catch up by watching the video or reading the transcript.

Simon MacDonald
57 mins to read

Building an accessible modal is difficult. Doing it without JavaScript _has_ been almost impossible. It’s been called the final boss of accessible components for a long time.

Ryan Bethel
9 mins to read

There seems to be a bit of confusion these days about how it is possible to progressively enhance web components since they need JavaScript to function properly. Well, that’s where server-side rendering comes in. Follow along as we build a counter component using web fundamentals.

Simon MacDonald
6 mins to read

Join us in October, where we'll chat with Alexandra Sunderland about her book Remote Engineering Management. Then in November, Charles Petzold will join us to talk about his book, Code.

Simon MacDonald
2 mins to read

Wes and Scott talk about Enhance in their latest episode of Syntax.

Simon MacDonald
0 mins to read

Setup your Enhance application to use Tailwind CSS.

Simon MacDonald
3 mins to read

In this post we'll learn how to style our todo app with @enhance/styles.

Simon MacDonald
4 mins to read

Porting the venerable TodoMVC app to Enhance. In this post we'll build a todo app without any client-side JavaScript.

Simon MacDonald
2 mins to read

A whole new Begin is coming, designed from the ground up alongside our all-new standards-based HTML framework, Enhance.

Brian LeRoux
2 mins to read

Forms have problems! Specifically, user input can have problems, so we need to validate it. Worse, users can be malicious, so we need to validate their input on the backend because they can always bypass the client code.

Simon MacDonald
4 mins to read

Using a few Architect resources with the Vonage SMS API, let's build a dynamic banner alert we can update with just a text message.

Taylor Beseda
6 mins to read

Web applications should work without JavaScript. Use web components to progressively enhance your app.

Simon MacDonald
6 mins to read

If you missed out on our meet up with Marianne Bellotti on her book, Kill It with Fire, you can catch up by watching the video or reading the transcript.

Simon MacDonald
64 mins to read

Architect's Node.js runtime helpers, @architect/functions v5.2, includes bundled type definitions. These typings offer several benefits to both TypeScript and JavaScript developers.

Taylor Beseda
2 mins to read

A new package to help validate incoming POST requests

Simon MacDonald
3 mins to read