
Introducing the Enhance Performance Budget Plugin
Taking performance to heart with development time performance budget monitoring.

Simon MacDonald
2 mins to read

Taking performance to heart with development time performance budget monitoring.

Simon MacDonald
2 mins to read

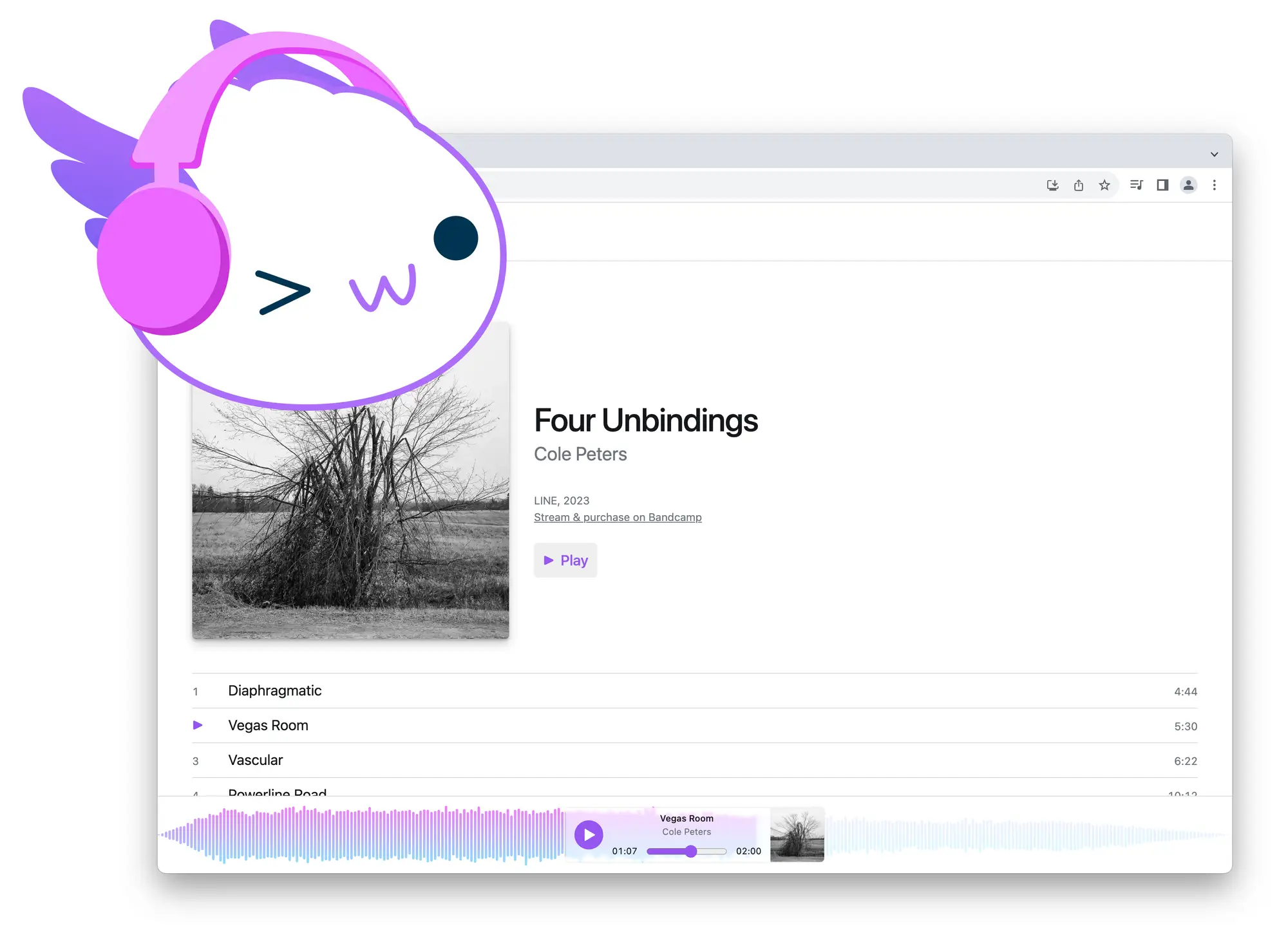
Today, the Enhance team is excited to introduce our latest demo app: Enhance Music — a music library and audio player app built with HTML and CSS, and progressively enhanced with a couple pinches of JavaScript. Despite being built as a traditional multipage website, Enhance Music features an audio player that persists across page loads, and some gorgeous interactive UI built entirely with web standards.

Cole Peters
24 mins to read

Trunk Based Development is the best way to work with teams to build software. TBD means teams work on a single main branch (like the trunk of a tree), and changes are integrated back into that main branch as soon as possible.

Ryan Bethel
6 mins to read

Why doesn't Enhance advocate for diving straight into the shadow DOM and how could you even write web components without using the shadow DOM?

Simon MacDonald
7 mins to read

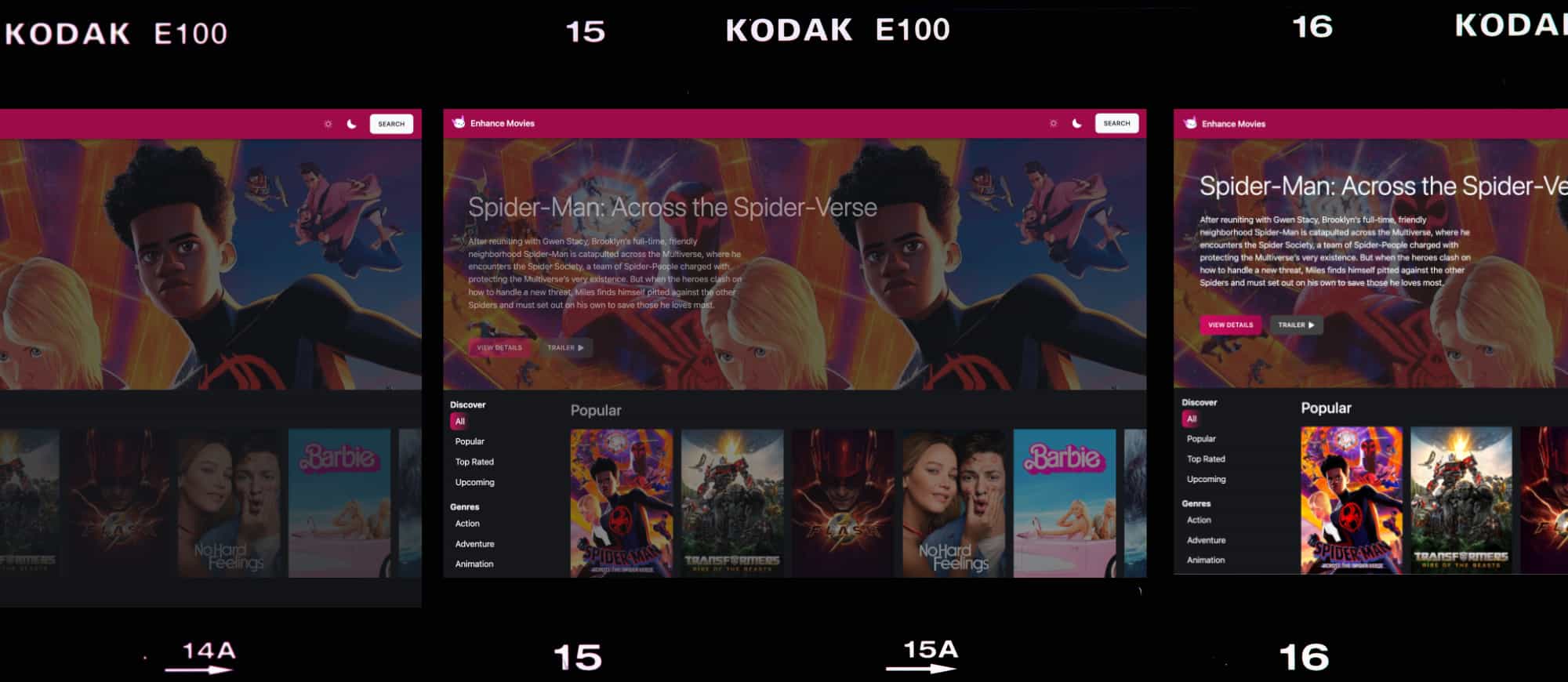
In this article, we’ll walk through how the animations in our Enhance Movies app are designed and built, with the hopes of giving those new to CSS animations a little inspiration.

Cole Peters
5 mins to read

We are excited to present our non-trivial learning application, Enhance Movies, designed to highlight the exceptional web development experience you get from Enhance. With a strong focus on simplicity, performance, progressive enhancement, and offline local development capabilities, this application is set to transform your understanding of what can be done by focusing on the web platform.

Simon MacDonald
2 mins to read

TypeScript! What is it good for? I wouldn’t go as far as to say “absolutely nothing” like the song. I’m not trying to start a war here.

Simon MacDonald
6 mins to read

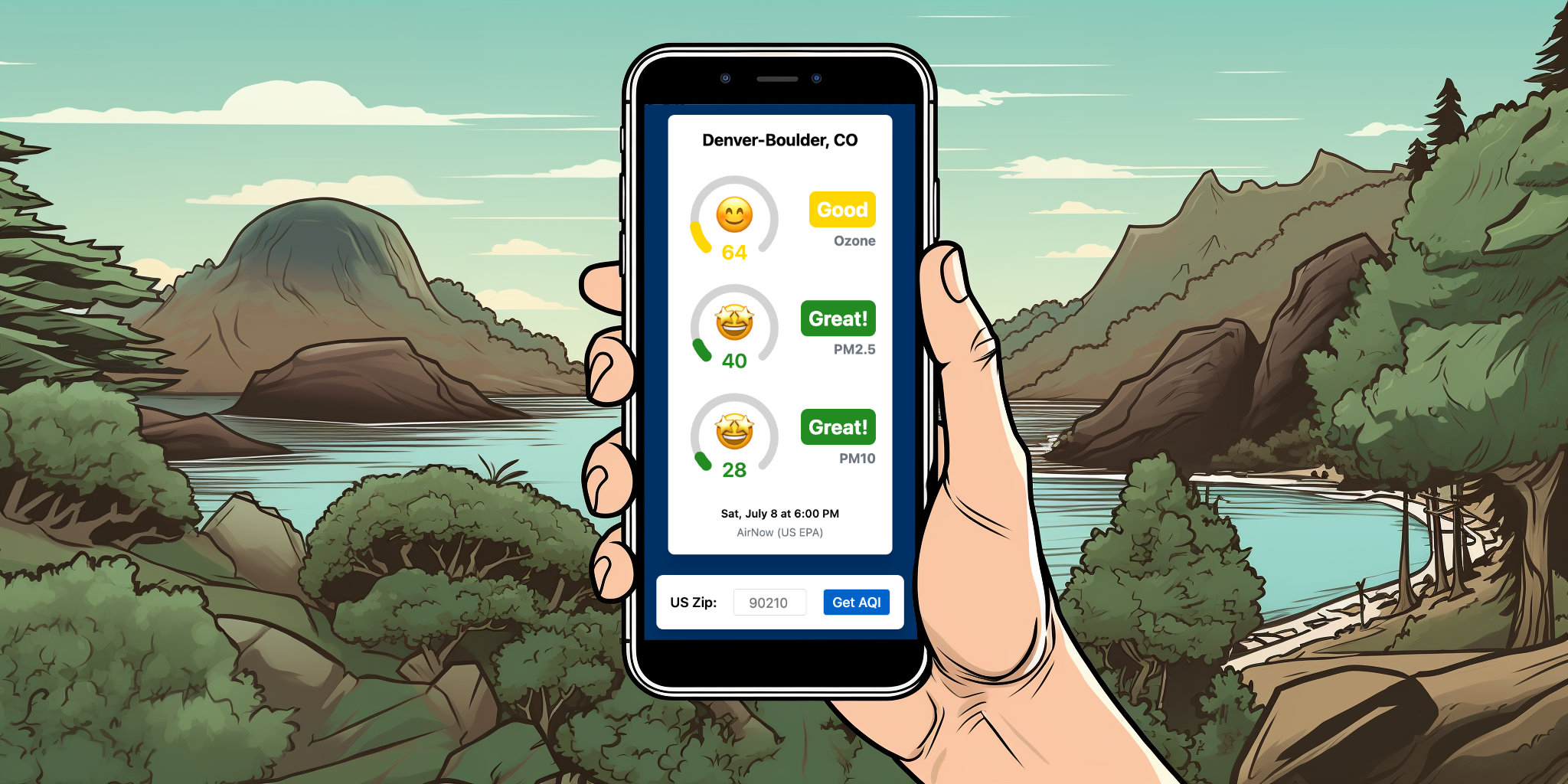
Use built-in Enhance features to fetch and cache air quality data from the US EPA to be displayed as HTML custom elements. All super fast!

Taylor Beseda
4 mins to read

When building applications with Enhance, we start with working HTML and then look for ways to progressively enhance the user's enjoyment by using JavaScript.

Simon MacDonald
5 mins to read

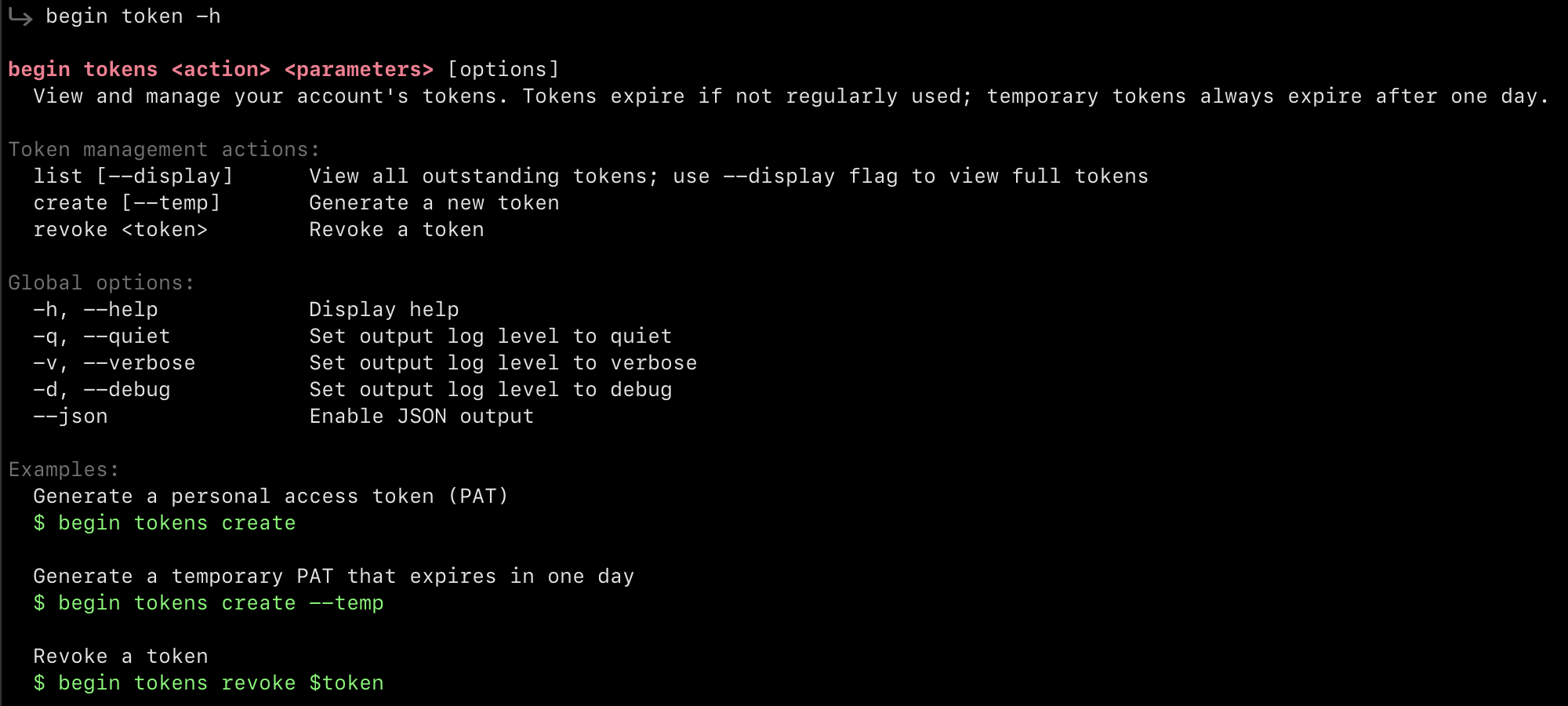
Begin now supports token management and issuing personal access tokens

Ryan Block
1 mins to read

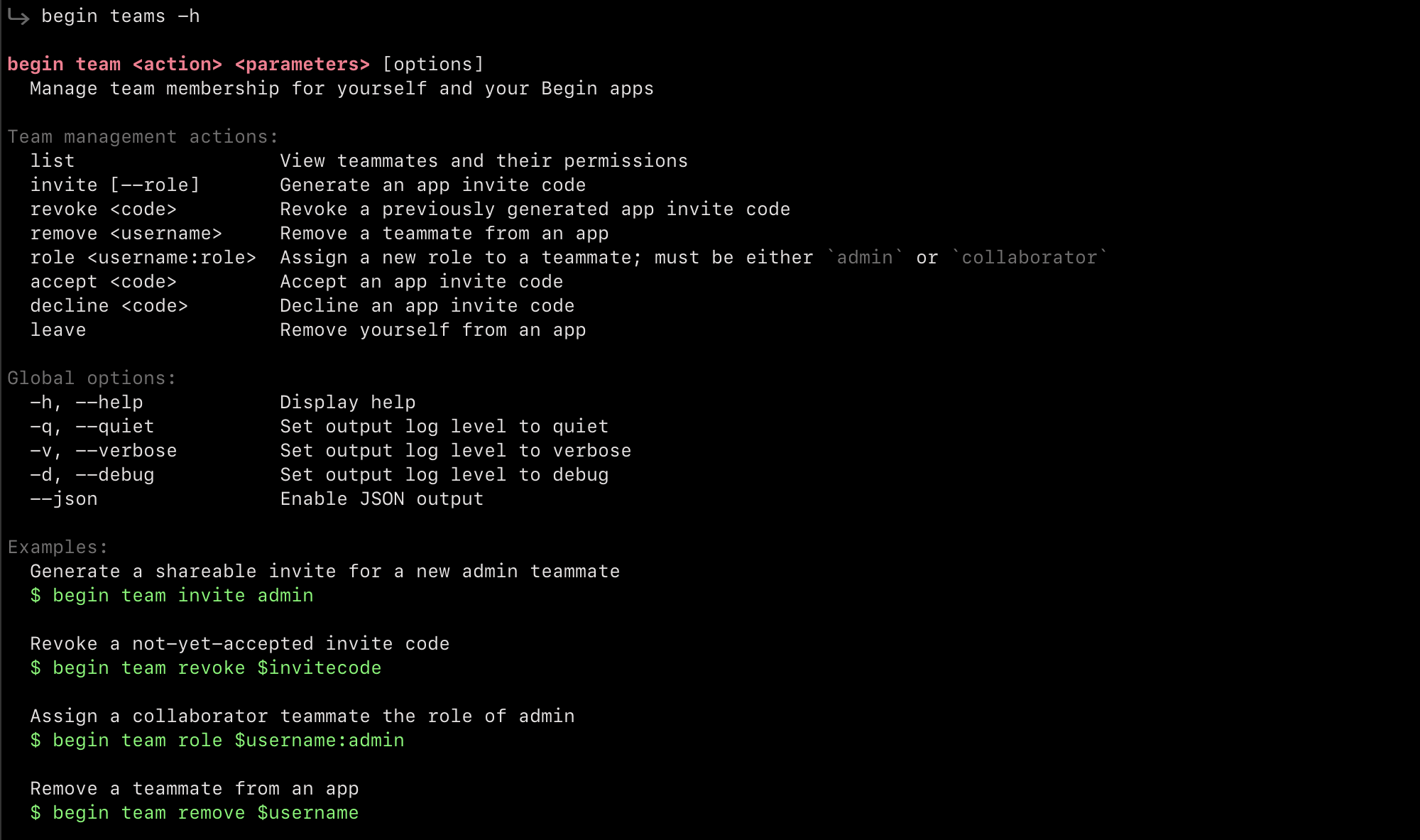
Begin now supports multiple collaborators for each application with the `begin team` command

Ryan Block
1 mins to read

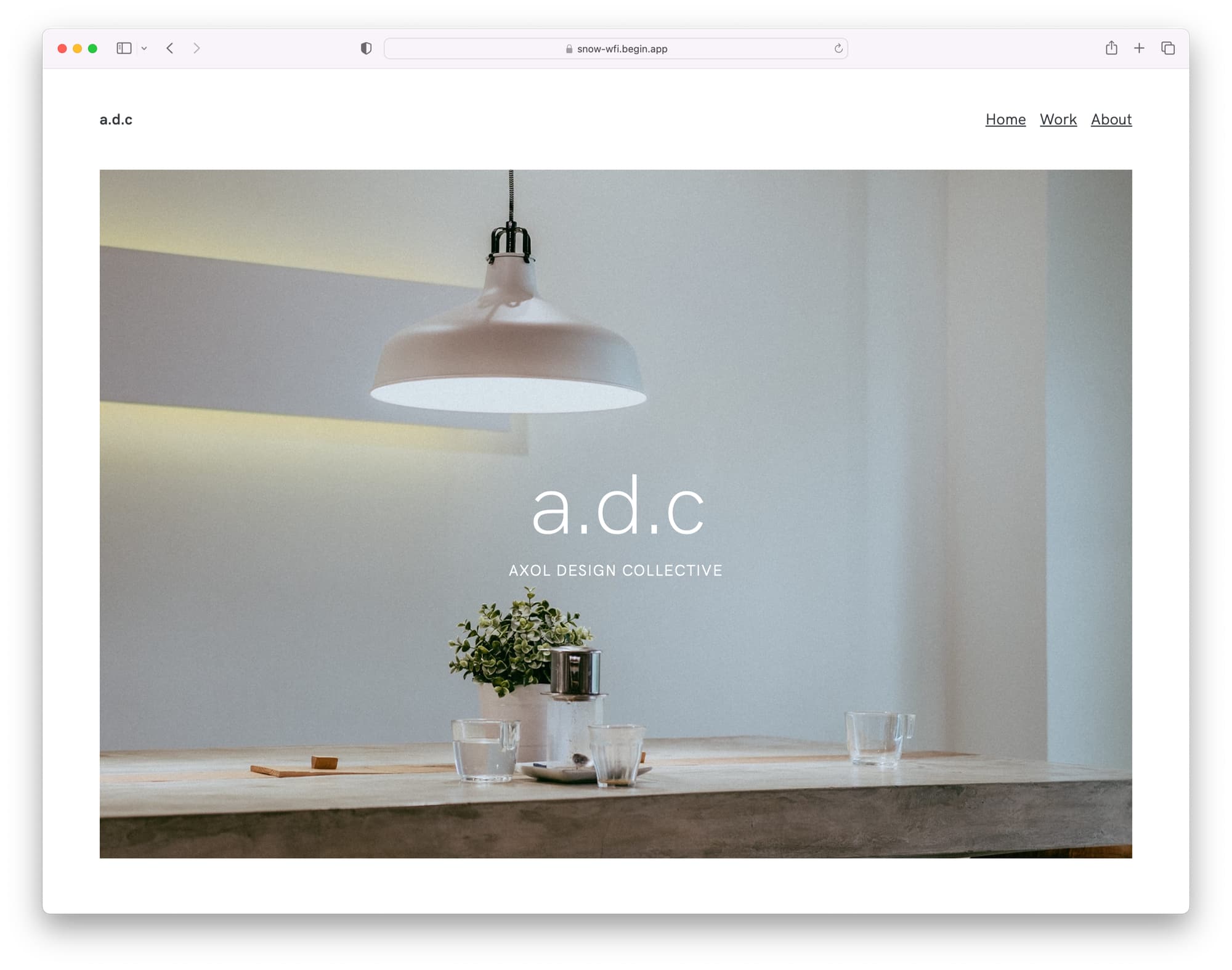
Cole goes on a deep dive through our new design portfolio example, and demonstrates how a little HTML and CSS can go a very long way in 2023.

Cole Peters
15 mins to read

With more services come more passwords and usernames to keep track of. OAuth lets users authenticate to a new service using a previously established identity on another service.

Ryan Bethel
8 mins to read

Authenticating with only an email or phone number can simplify the process significantly. This post demonstrates how to use these Magic links with Enhance.

Ryan Bethel
4 mins to read

Third party database providers speed-tested on AWS Lambda. Compare performance with DynamoDB in real time with our sample application.

Taylor Beseda
3 mins to read

Verify a phone number or email address as a method for account recovery

Ryan Bethel
10 mins to read

Rolling out support to sixteen regions.

Simon MacDonald
2 mins to read

Build a username password authentication flow for an Enhance app

Ryan Bethel
7 mins to read

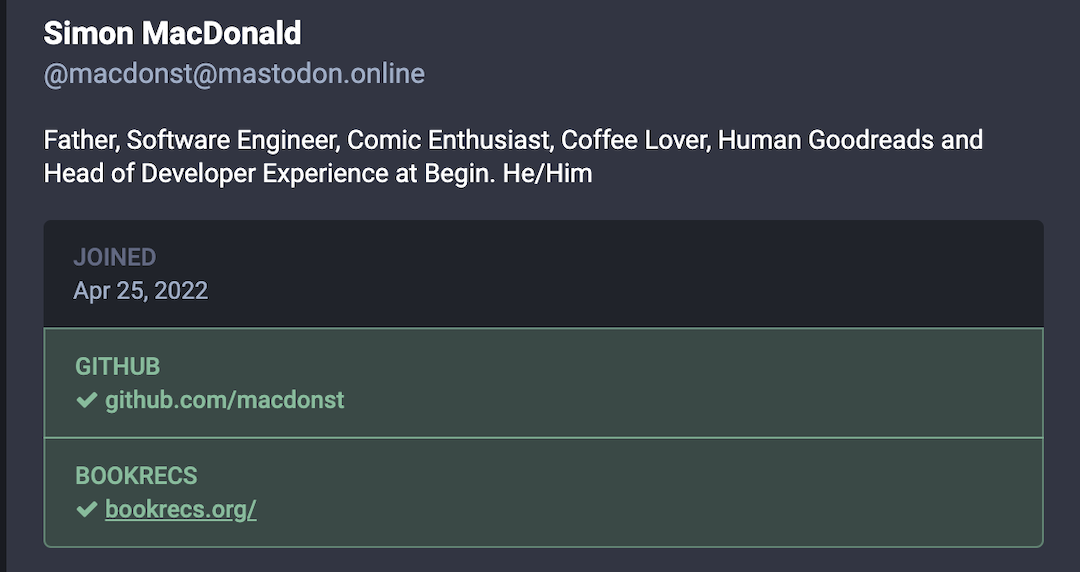
Profile link verification on Mastodon is very different to the now demonized blue check mark on Twitter. Since document based verification is not possible without a central authority Mastodon provides you with a way to cross reference links in your profile to prove you are the real owner of those resources.

Simon MacDonald
3 mins to read

Today, we’re excited to announce the release of Enhance Styles 5.0, a major upgrade to the configurable styling library included with all Enhance projects.

Cole Peters
9 mins to read